相关文章
压制cpu最大性能来解决笔记本风扇狂转
重装系统,更换全新风扇都无法解决笔记本的突然狂转(实时主频2.8GHz以上),未到夜深人静,只要靠近,那噪声已难受。
电源选项中调整最大处理器状态的百分比解决CPU散热器狂转,win10默认该入口隐藏…
建站知识
2025/4/13 13:41:46
大气探测复试复习笔记——第二章:气象要素的探测
一、温度的测量
1.1 温标及换算关系 热力学温标:规定了温度的固定点(即水的三相点)273.16k,规定理想气体的压强在固定容积的条件下每改变1/273.16相当于温度变化绝对温度1K 华氏温标:规定水的冰点32度,沸…
建站知识
2025/4/11 15:06:16
Linux-环境变量
1. 基本概念
环境变量(environment variables)一般是指在操作系统中用来指定操作系统运行环境的一些参数
如:我们在编写C/C代码的时候,在链接的时候,从来不知道我们的所链接的动态静态库在哪里,但是照样可以链接成功,…
建站知识
2025/3/20 3:37:08
双击返回键,轻松处理 WebView 中的后退事件
引言
在移动应用开发中,WebView 组件因其能够展示网页内容的能力而变得日益重要。它允许开发者在应用内部直接嵌入网页,无需离开应用即可查看和交互丰富的网络信息和媒体内容。WebView 的普及,使得用户可以在一个统一的环境中流畅地使用应用…
建站知识
2025/4/25 17:22:09
uniapp-image-compress 图片压缩
要在uniapp项目中使用uniapp-image-compress进行图片压缩,可以按照以下步骤进行:
首先,需要通过npm安装uniapp-image-compress包。在你的项目根目录下运行以下命令: npm install uniapp-image-compress然后,在你的脚本…
建站知识
2025/3/30 13:37:54
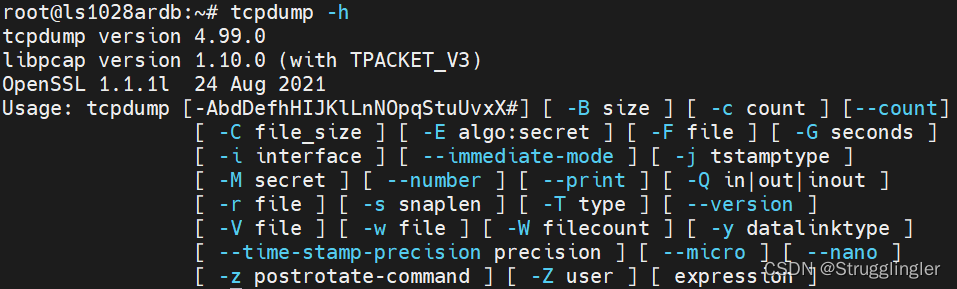
【tcpdump 命令】
tcpdump 命令 概述常见用法执行 tcpdump -h 就能看见了。  每个参数的详细解释:见[菜鸟教程](https://www.runoob.com/linux/linux-comm-tcpdump.html)。 tcpdump …
建站知识
2025/4/6 10:06:36







